
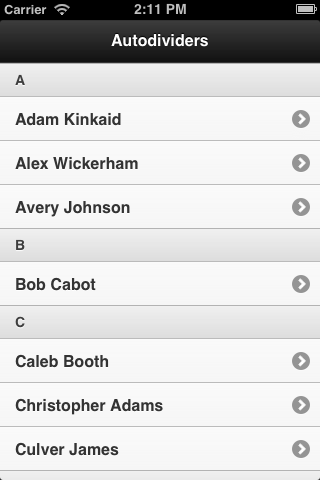
The past October, the jQuery Mobile team announced the release of jQuery Mobile 1.2.0. Amongst others, one of the great features included in this new version was the autodivider. Basically when you create a listview component you can tell the framework to automatically add list dividers that separate your list items alphabetically (data-autodividers=”true”). Unfortunately, the default implementation does not allow automatic sorting of the list. This leave up to you the task of sorting the content of your list. This also leave room for errors such as duplicate dividers.
This templates makes use of the autodividers but in addition, includes a small JavaScript code that enables automatic sorting of the listview content.
HTML code:
1 2 3 4 5 6 7 8 | <ul id="my-list" data-role="listview" data-autodividers="true" data-sort="true" data-theme="d" data-divider-theme="c" > ... your list items ... </ul> |
<ul id="my-list" data-role="listview" data-autodividers="true" data-sort="true" data-theme="d" data-divider-theme="c" > ... your list items ... </ul>
JavaScript code:
1 2 3 4 5 6 7 8 9 10 11 12 | // Sort the list items alphabetically, descending listContentArray.sort(function (a, b) { var valA = $(a).text(), valB = $(b).text(); if (valA < valB) { return -1; } if (valA > valB) { return 1; } return 0; }); |
// Sort the list items alphabetically, descending
listContentArray.sort(function (a, b) {
var valA = $(a).text(),
valB = $(b).text();
if (valA < valB) {
return -1;
}
if (valA > valB) {
return 1;
}
return 0;
});
Download this template and checkout the code.